This tutorial gets you off the ground with Angular. We are going to use the official CLI (command line) tool to generate boilerplate code.
Prerequisites
This tutorial is targeted to people familiar with JavaScript and HTML/CSS. You also will need:
- Node.js up and running.
- NPM (Node package manager) or Yarn installed.
You can verify by typing:
1 | node --version |
If you get the versions Node 4.x.x and NPM 3.x.x. or higher you are all set. If not, you have to get the latest versions.
Let’s move on to Angular. We are going to create a Todo app. We will be able to CRUD (create-read-update-delete) tasks:
- Live Demo: Angular Todo app preview
- Repository angular-todo-app
Understanding ng new
Angular CLI is the best way to get us started. We can download the tool and create a new project by running:
1 | ## install angular-cli globally |
You can update to the lastest versions in the future using:
1 | ng update @angular/cli @angular/core |
The rest of the steps remain the same regarless of the version.
Scafold the app using the following command.
1 | ## create a new project |
Note The last command takes some minutes. Leave it running and continue reading this tutorial.
The command ng new will do a bunch of things for us:
- Initialize a git repository
- Creates an
package.jsonfiles with all the Angular dependencies. - Setup TypeScript, Webpack, Tests (Jasmine, Protractor, Karma). Don’t worry if you don’t know what they are. We are going to cover them later.
- It creates the
srcfolder with the bootstrapping code to load our app into the browser - Finally, it does an
npm installto get all the packages intonode_modules.
Let’s run the app!
1 | cd Todos |
Open your browser on http://localhost:9000/, and you should see “Todos app is running!”. Awesome!
Now let’s dive into the src folder and get familiarized with the structure.
package.json
Open the package.json file and take a look at the dependencies. We have all the angular dependencies with the prefix @angular/.... Other dependencies (not exclusively for Angular) are also needed, such as RxJS, Zone.js, and some others. We are going to cover them in other posts.
src/index.html
We are building an SPA (single page application), so everything is going to be loaded into the index.html. Let’s take a look in the src/index.html. It’s pretty standard HTML5 code, except for two elements that are specific for our app:
<base href="/"><app-root>Loading...</app-root>
base href is needed for Angular routing to work correctly. We are going to cover Routing later.
<app-root> this is not a standard HTML tag. Our Angular App defines it. It’s an Angular component. More on this later.
src/main.ts
main.ts is where our application starts bootstrapping (loading). Angular can be used not just in browsers, but also on other platforms such as mobile apps or even desktop apps. So, when we start our application, we have to specify what platform we want to target. That’s why we import: platform-browser-dynamic. Notice that we are also importing the AppModule from ./app.module.
The most important line is:
1 | platformBrowserDynamic().bootstrapModule(AppModule); |
We are loading our AppModule into the browser platform. Now, let’s take a look at the ./app/app.module.ts directory.
App directory
The app directory contains the components used to mount the rest of the application. In this directory, you can find the app module, component and routing.
If you remember in the index.html, there’s a <app-root>. This is where this component is defined.
Let’s start by opening app.module.
app.module.ts
We are going to be using this file often. The most important part is the metadata inside the @NgModule. There we have declarations, imports, providers and bootstrap.
- Declarations: goes all your components (e.g., AppComponent, TodoComponent)
- Imports: routes and modules go here.
- Bootstrap: list the components you want to load when the app starts. In our case is
AppComponent.
app.component.ts
AppComponent looks a little similar to the app module, but instead of @NgModule we have @Component. Again, the most important part is the value of the attributes (metadata). We have selector, templateUrl and styleUrls:
selector: is the name of the component. Do you remember the<app-root></app-root>on the index.html? This is where it’s defined.templateUrl: This is where the HTML code is.<app-root>will be replaced for whatever you have in the template.styleUrls: You can have styles that only apply to this component. This is pretty neat! You can change the styles with confidence knowing that it won’t bleed into other parts of the website.
Inside the AppComponent class you can define variables (e.g. title) that are used in the templates (e.g. app.component.html).
Let’s remove the placeholders from app.component.html. Replace all the content already there with:
1 | <div style="text-align:center"> |
Test your changes running:
1 | ng serve ---port 9000 |
You should see the new message.
Creating a new Component with Angular CLI
Let’s create a new component to display the tasks. We can quickly create by typing:
1 | ng generate component todo |
This command will create a new folder with four files:
1 | CREATE src/app/todo/todo.component.scss (0 bytes) |
And it will add the new Todo component to the AppModule:
1 | UPDATE src/app/app.module.ts (467 bytes) |
Go ahead and inspect each one. It will look similar to the app components. Let ‘s add our new component to the App component.
Go to src/app/app.component.html, and replace everything with:
1 | <app-todo></app-todo> |
If you have ng serve running, it should automatically update and show todo works!
Todo Template
“todo works!” is not useful. Let’s change that by adding some HTML code to represent our todo tasks. Go to the src/app/todo/todo.component.html file and copy-paste this HTML code:
1 | <section class="todoapp"> |
The above HTML code has the general structure about how we want to represent our tasks. Right now it has hard-coded todo’s. We are going to slowly turn it into a dynamic app using Angular data bindings.
Next, let’s add some styling!
Styling the todo app
We are going to use a community maintained CSS for Todo apps. We can go ahead and download the CSS:
1 | npm install --save todomvc-app-css |
This will install a CSS file that we can use to style our Todo app and make it look nice. In the next section, we are going to explain how to use it with the angular-cli.json.
Adding global styles to angular.json
angular.json is a special file that tells the Angular CLI how to build your application. You can define how to name your root folder, tests and much more. What we care right now, is telling the angular CLI to use our new CSS file from the node modules. You can do it by adding the following line into the styles array:
1 | "architect": { |
If you stop and start ng serve, then you will notice the changes.

We have the skeleton so far. Now we are going to make it dynamic and allow users to add/remove/update/sort tasks. We are going to do two versions one serverless and another one using a Node.js/Express server. We are going to be using promises all the time, so when we use a real API, the service is the only one that has to change.
Todo Service
Let’s first start by creating a service that contains an initial list of tasks that we want to manage. We are going to use a service to manipulate the data. Let’s create the service with the CLI by typing:
1 | ng g service todo/todo |
This will create two files:
1 | CREATE src/app/todo/todo.service.spec.ts (323 bytes) |
CRUD Functionality
For enabling the create-read-update-delete functionality, we are going to be modifying three files:
- src/app/todo/todo.service.ts
- src/app/todo/todo.component.ts
- src/app/todo/todo.component.html
Let’s get started!
READ: Get all tasks
Let’s modify the todo.service to be able to get tasks:
1 | import { Injectable } from '@angular/core'; |
Now we need to change our todo component to use the service that we created.
1 | import { Component, OnInit } from '@angular/core'; |
The first change is importing our TodoService and adding it to the providers. Then we use the constructor of the component to load the TodoService. While we inject the service, we can hold a private instance of it in the variable todoService. Finally, we use it in the getTodos method. This will make a variable todos available in the template where we can render the tasks.
Let’s change the template so we can render the data from the service. Go to the todo.component.html and change, from line 11, what is inside the <ul class="todo-list"> ... </ul> for this one:
1 | <ul class="todo-list"> |
Also change the line 27 in the template from:
1 | <span class="todo-count"><strong>0</strong> item left</span> |
replace it with:
1 | <span class="todo-count"><strong>{{activeTasks}}</strong> item left</span> |
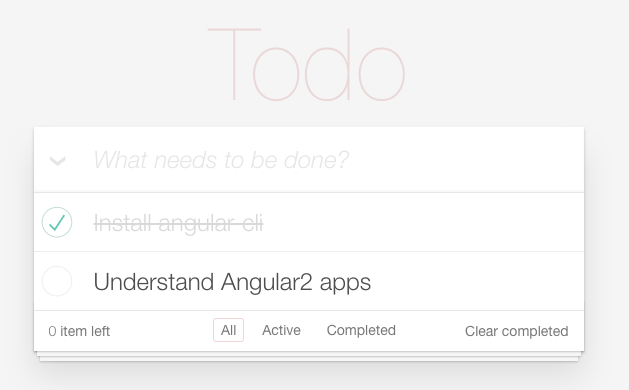
When your browser updates you should have something like this:

Now, let’s go over what we just did. We can see that we added new data-binding into the template:
*ngFor: iterates through thetodosarray that we defined in the component and assigned in thelet todopart.[ngClass]: applies a class when the expression evaluates to true. In our case, it uses classcompletedwhenisDoneis true.[checked]: applies thecheckedattribute when the expression evaluates to true (todo.isDone).{{todo.title}}: Render the todo title. The same happened with{{activeTasks}}.
CREATE: using the input form
Let’s start with the template this time. We have an input element for creating new tasks. Let’s listen to changes in the input form and when we click enter it creates the TODO.
1 | <input class="new-todo" |
Notice that we are using a new variable called newTodo and method called addTodo(). Let’s go to the controller and give it some functionality:
1 | private newTodo; |
First, we created a private variable that we are going to use to get values from the input form. Then we created a new todo using the todo service method add. It doesn’t exist yet, so we are going to create it next:
1 | add(data) { |
The above code adds the new element into the todos array and resolves the promise. That’s all. Go ahead a test it out creating a new todo element.
You might get an error saying:
1 | Can't bind to 'ngModel' since it isn't a known property of 'input' |
To use the two-way data binding you need to import FormsModule in the app.module.ts. So let’s do that.
1 | import { FormsModule } from '@angular/forms'; |
Now it should add new tasks to the list!
UPDATE: on double click
Let’s add an event listener to double-click on each todo. That way, we can change the content. Editing is tricky since we need to display an input form. Then when the user clicks enter it should update the value. Finally, it should hide the input and show the label with the updated value. Let’s do that by keeping a temp variable called editing which could be true or false.
Go to line 16, and change the content inside the <li>...</li>:
1 | <li *ngFor="let todo of todos" [ngClass]="{completed: todo.isDone, editing: todo.editing}" > |
Notice that we are adding a local variable in the template #updatedTodo. Then we use it to get the value like updateTodo.value and pass it to the function updateTodo.
We want to update the variables on blur (when you click somewhere else) or on enter. Let’s add the function that updates the value in the component.
Also, notice that we have a new CSS class applied to the element called editing. This is going to take care through CSS to hide and show the input element when needed.
Give it a try, double click on any task!
If you press enter you would notice an error in the console ERROR TypeError: _co.updateTodo is not a function.
That’s because we haven’t defined updateTodo yet:
1 | updateTodo(todo, newValue) { |
We update the new todo’s title, and after the service has processed the update, we set editing to false. Finally, we reload all the tasks again. Let’s add the put action on the service.
1 | put(changed) { |
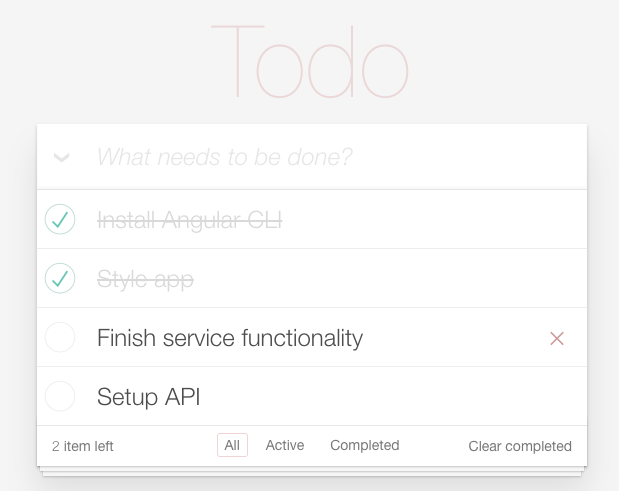
Now, give it a try again. We can edit tasks! Yay!
DELETE: clicking X
This is like the other actions. We add an event listenter on the destroy button, on line 20:
1 | <button class="destroy" (click)="destroyTodo(todo)"></button> |
To make it work, we have to define the delete functionality on the component and service.
The method to the component looks something like this:
1 | destroyTodo(todo) { |
and finally, we add the method to the service:
1 | delete(selected) { |
Now test it out in the browser!
Routing and Navigation
It’s time to activate the routing. When we click on the active button, we want to show only the ones that are active. Similarly, we want to filter by completed. Additionally, we want to the filters to change the route /active or /completed URLs.
In AppModule, we need to add the router library and define the routes as follows:
1 | import { BrowserModule } from '@angular/platform-browser'; |
First, we import the routing library. Then we define the routes that we need. We could have said path: 'active', component: TodoComponent and then repeat the same for completed. But instead, we define a parameter called :status that could take any value (all, completed, active). Any other value path we are going to redirect it to /all. That’s what the ** means.
Finally, we add it to the imports. So the app module uses it. Since the AppComponent is using routes, now we need to define the <router-outlet>. That’s the place where the routes are going to render the component based on the path (in our case TodoComponent).
Let’s go to app/app.component.html and replace <app-todo></app-todo> for <router-outlet></router-outlet>:
1 | <router-outlet></router-outlet> |
Test the app in the browser and verify that now the URL is by default http://localhost:9000/all.
Using routerLink and ActivatedRoute
routerLink is the replacement of href for our dynamic routes. We have set it up to be /all, /complete and /active. Notice that the expression is an array. You can pass each part of the URL as an element of the collection.
1 | <ul class="filters"> |
What we are doing is applying the selected class if the path matches the button. Yet, we haven’t populate the the path variable yet. So let’s do that:
1 | import { Component, OnInit } from '@angular/core'; |
We added ActivatedRoute as a dependency and in the constructor. ActivatedRoute gives us access to the all the route params such as path. Notice that we are using it in the NgOnInit and set the path accordantly.
Go to the browser and check out that the URL matches the active button. But, it doesn’t filter anything yet. Let’s fix that next.
Filtering data based on the route
To filter todos by active and completed, we need to pass a parameter to the todoService.get.
1 | ngOnInit() { |
We added a new parameter query, which takes the path (active, completed or all). Then, we pass that parameter to the service. Let’s handle that in the service:
1 | get(query = '') { |
So we added a filter by isDone when we pass either completed or active. If the query is anything else, we return all the todos tasks.
That’s pretty much it for filtering and routes, test it out!
Clearing out completed tasks
One last UI functionality, clearing out completed tasks button. Let’s first add the click event on the template:
1 | <button class="clear-completed" (click)="clearCompleted()">Clear completed</button> |
We referenced a new function clearCompleted that we haven’t create yet. Let’s create it in the TodoComponent:
1 | clearCompleted() { |
In the same way we have to create deleteCompleted in the service:
1 | deleteCompleted() { |
We use the filter to get the active tasks and replace the TODOS array with it.
Since, we are overwriting the variable we need to make it a let TODOS ... instead of a const TODOS ....
That’s it we have completed all the functionality.
Checking off tasks enhancements
When we click on the checkbox, it gets the mark. However, the tasks doesn’t get crossout.
Let’s fix that by toggling isDone field when we click on task.
Add (click)="toggleTodo(todo)" to the checkbox element.
1 | <div class="view"> |
Since we are using the toggleTodo function we have to define it in the controller and service.
Controller implementation:
1 | toggleTodo(todo) { |
Service implementation:
1 | toggle(selected) { |
We are returning a promise, in case we later want to replace the in-memory array for a API call or external storage.
Deploying the app
You can generate all your assets for production running this command:
1 | ng build --prod |
It will minify and concatenate the assets for serving the app faster.
You might get some errors like Property ... is private and only accessible within class 'TodoComponent'..
You can fix that by making all the variables that are used on the template public. Instead of private:
1 | public todos; |
Now ng build --prod should work. By default it will create assets on the dist folder.
If you want to deploy to a Github page you can do the following:
1 | ng build --prod --output-path docs --base-href "/angular-todo-app/" |
Replace /angular-todo-app/ with the name of your project name. Finally, go to settings and set up serving Github pages using the /docs folder:

Troubleshooting
If when you compile for production you get an error like:
1 | The variable used in the template needs to be declared as "public". Template is treated as a separate Typescript class. |
Then you need to change private to public like this. This is because the Template in Angular is treated like a separate class.
What’s next? Build Server API
Check out this next post to learn how to build an API and connect it with this angular app:
Modern MEAN Stack Tutorial with Docker
That’s all folks!